| 前端框架 – 过往记忆 | 您所在的位置:网站首页 › 前端 图标库 › 前端框架 – 过往记忆 |
前端框架 – 过往记忆
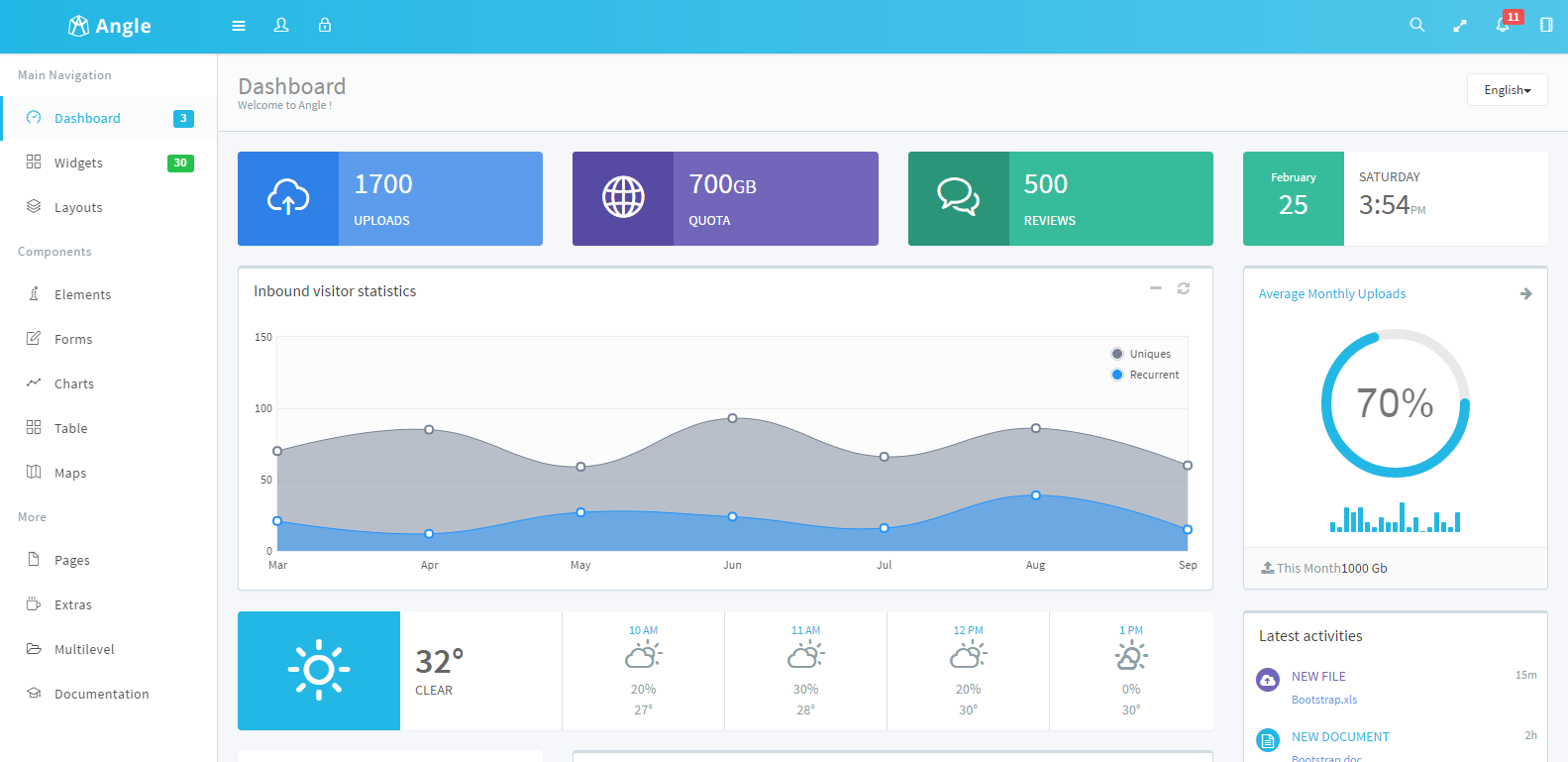
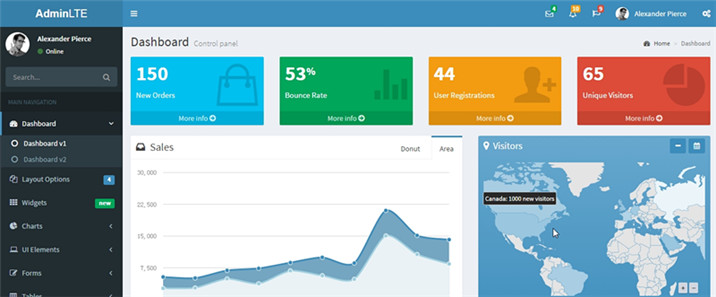
分类:前端框架 Angle 3.5.4:基于Bootstrap的响应式管理模板  Angle Admin Template是一款后台管理模板,使用Bootstrap3.x作为界面框架,支持响应式布局。Angle包含JQuery和AngularJS两种js框架,方便SPA的使用,并且该模板提供了ASP.NET MVC、Angular、Rails等项目模板以及相应的种子模板,方便使用。点击下载Angle 3.5.4主题 该系列由于界面清爽,插件足够多、代码使用方便,文档齐全(英文), Angle Admin Template是一款后台管理模板,使用Bootstrap3.x作为界面框架,支持响应式布局。Angle包含JQuery和AngularJS两种js框架,方便SPA的使用,并且该模板提供了ASP.NET MVC、Angular、Rails等项目模板以及相应的种子模板,方便使用。点击下载Angle 3.5.4主题 该系列由于界面清爽,插件足够多、代码使用方便,文档齐全(英文), w397090770 5年前 (2017-02-25) 3144℃ 0评论16喜欢 AdminLTE:基于Bootstrap3的免费高级管理控制面板主题 AdminLTE是一个完全响应式管理并基于Bootstrap 3.x的免费高级管理控制面板主题。高度可定制的,易于使用。自适应多种屏幕分辨率,兼容PC端和手机移动端,内置了多个模板页面,包括仪表盘、邮箱、日历、锁屏、登录及注册、404错误、500错误等页面。AdminLTE是基于模块化设计,很容易在其之上定制和重制。本文撰写的时候AdminLTE AdminLTE是一个完全响应式管理并基于Bootstrap 3.x的免费高级管理控制面板主题。高度可定制的,易于使用。自适应多种屏幕分辨率,兼容PC端和手机移动端,内置了多个模板页面,包括仪表盘、邮箱、日历、锁屏、登录及注册、404错误、500错误等页面。AdminLTE是基于模块化设计,很容易在其之上定制和重制。本文撰写的时候AdminLTE w397090770 6年前 (2016-07-17) 18172℃ 0评论24喜欢 网站优化:图片异步加载 随着网站的文章越来越多,网站的图片也不知不觉的多了起来,图片多起来带来的问题就是访问的人多的时候会导致页面加载速度越来越慢,这严重影响了网站的用户体验,所以网站图片异步加载势在必行。 图片异步加载就是图片只有在视野范围内才加载,没出现在范围内的图片就暂不加载,等用户滑动滚动条时再逐步 随着网站的文章越来越多,网站的图片也不知不觉的多了起来,图片多起来带来的问题就是访问的人多的时候会导致页面加载速度越来越慢,这严重影响了网站的用户体验,所以网站图片异步加载势在必行。 图片异步加载就是图片只有在视野范围内才加载,没出现在范围内的图片就暂不加载,等用户滑动滚动条时再逐步 w397090770 6年前 (2016-07-08) 3166℃ 0评论7喜欢 Balloon.css:用纯CSS写的tooltips Balloon.css文件允许用户给元素添加提示,而这些在Balloon.css中完全是由CSS来实现,不需要使用JavaScript。 button { display: inline-block; min-width: 160px; text-align: center; color: #fff; background: #ff3d2e; padding: 0.8rem 2rem; font-size: 1.2rem; margin-top: 1rem; border: none; border-radius: 5px; transition: background 0.1s linear;}.butt Balloon.css文件允许用户给元素添加提示,而这些在Balloon.css中完全是由CSS来实现,不需要使用JavaScript。 button { display: inline-block; min-width: 160px; text-align: center; color: #fff; background: #ff3d2e; padding: 0.8rem 2rem; font-size: 1.2rem; margin-top: 1rem; border: none; border-radius: 5px; transition: background 0.1s linear;}.butt w397090770 6年前 (2016-03-15) 2318℃ 3评论10喜欢 Bsie:兼容IE6的Bootstrap前端库 bsie是使得IE6可以支持Bootstrap的补丁,Bootstrap是 twitter.com 推出的非常棒web UI工具库。目前,bsie使得IE6能支持bootstrap大部分特性,可惜,还有一些实在无法支持...下面的这个表格就是当前已经被支持的bootstrap的组件和特性:[code lang="bash"]组件 特性-----------------------------------------------------------grid fixed, fluidnavbar bsie是使得IE6可以支持Bootstrap的补丁,Bootstrap是 twitter.com 推出的非常棒web UI工具库。目前,bsie使得IE6能支持bootstrap大部分特性,可惜,还有一些实在无法支持...下面的这个表格就是当前已经被支持的bootstrap的组件和特性:[code lang="bash"]组件 特性-----------------------------------------------------------grid fixed, fluidnavbar w397090770 7年前 (2015-12-26) 2251℃ 7评论2喜欢 Animate.css:一款跨浏览器的纯CSS动画库 animate.css是一系列很酷的、有趣的以及跨浏览器的动画库,你可以在你的项目在红引入这个动画库。使用animate.css方式也非常简单,我们只需要在页面上引入animate.css文件,如下:[code lang="css"] [/code] 然后在你想动的元素上加上animated class。你 animate.css是一系列很酷的、有趣的以及跨浏览器的动画库,你可以在你的项目在红引入这个动画库。使用animate.css方式也非常简单,我们只需要在页面上引入animate.css文件,如下:[code lang="css"] [/code] 然后在你想动的元素上加上animated class。你 w397090770 7年前 (2015-08-28) 3158℃ 0评论3喜欢 Material-UI:实现Google的Material模式的CSS框架 Material-UI是实现了Google Material模式的CSS框架,其中包括了一系列的React组建。Material Design是2014年Google I/O发布的 势必将会成为统一 Android Mobile、Android Table、Desktop Chrome 等全平台设计语言规范,对从业人员意义重大。 为了更好地使用这个框架,推荐大家先了解一下React Library,然后再使用Material-UI。如果想及时了解Spark、H Material-UI是实现了Google Material模式的CSS框架,其中包括了一系列的React组建。Material Design是2014年Google I/O发布的 势必将会成为统一 Android Mobile、Android Table、Desktop Chrome 等全平台设计语言规范,对从业人员意义重大。 为了更好地使用这个框架,推荐大家先了解一下React Library,然后再使用Material-UI。如果想及时了解Spark、H w397090770 7年前 (2015-05-02) 11214℃ 1评论14喜欢 阿里巴巴矢量图标库:Iconfontw397090770 7年前 (2015-02-26) 26551℃ 0评论19喜欢 分享一款基于Bootstrap扁平化的后台框架Ace 最近一段时间在做一个管理系统,在网上找了很久的前端展示框架,终于找到一款基于Bootstrap的后台管理系统模版:Ace。Bootstrap是Twitter 于2010年开发出来的前端框架,用过的同学应该知道,这款前端框架不仅界面很美观,而且兼容了很多的浏览器,大大加速了我们开发网站的速度!这篇文章讲到的Ace是基于Bootstrap的,所以界面自然 最近一段时间在做一个管理系统,在网上找了很久的前端展示框架,终于找到一款基于Bootstrap的后台管理系统模版:Ace。Bootstrap是Twitter 于2010年开发出来的前端框架,用过的同学应该知道,这款前端框架不仅界面很美观,而且兼容了很多的浏览器,大大加速了我们开发网站的速度!这篇文章讲到的Ace是基于Bootstrap的,所以界面自然 w397090770 7年前 (2015-01-19) 171704℃ 15评论459喜欢 |
【本文地址】
公司简介
联系我们